Tugas Menggambar Pemandangan
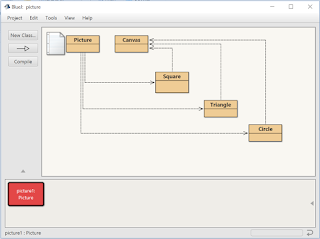
1. Foto Classnya
2. Canvas
import javax.swing.*;
import java.awt.*;
import java.util.List;
import java.util.*;
/**
* Canvas is a class to allow for simple graphical drawing on a canvas.
* This is a modification of the general purpose Canvas, specially made for
* the BlueJ "shapes" example.
*
* @author: M Thalut Nadhil Q
*
*
*/
public class Canvas
{
// Note: The implementation of this class (specifically the handling of
// shape identity and colors) is slightly more complex than necessary. This
// is done on purpose to keep the interface and instance fields of the
// shape objects in this project clean and simple for educational purposes.
private static Canvas canvasSingleton;
/**
* Factory method to get the canvas singleton object.
*/
public static Canvas getCanvas()
{
if(canvasSingleton == null) {
canvasSingleton = new Canvas("BlueJ Shapes Demo", 1000, 800, Color. white);
}
canvasSingleton.setVisible(true);
return canvasSingleton;
}
// ----- instance part -----
private JFrame frame;
private CanvasPane canvas;
private Graphics2D graphic;
private Color backgroundColour;
private Image canvasImage;
private List objects;
private HashMap shapes;
/**
* Create a Canvas.
* @param title title to appear in Canvas Frame
* @param width the desired width for the canvas
* @param height the desired height for the canvas
* @param bgClour the desired background colour of the canvas
*/
private Canvas(String title, int width, int height, Color bgColour)
{
frame = new JFrame();
canvas = new CanvasPane();
frame.setContentPane(canvas);
frame.setTitle(title);
canvas.setPreferredSize(new Dimension(width, height));
backgroundColour = bgColour;
frame.pack();
objects = new ArrayList();
shapes = new HashMap();
}
/**
* Set the canvas visibility and brings canvas to the front of screen
* when made visible. This method can also be used to bring an already
* visible canvas to the front of other windows.
* @param visible boolean value representing the desired visibility of
* the canvas (true or false)
*/
public void setVisible(boolean visible)
{
if(graphic == null) {
// first time: instantiate the offscreen image and fill it with
// the background colour
Dimension size = canvas.getSize();
canvasImage = canvas.createImage(size.width, size.height);
graphic = (Graphics2D)canvasImage.getGraphics();
graphic.setColor(backgroundColour);
graphic.fillRect(0, 0, size.width, size.height);
graphic.setColor(Color.black);
}
frame.setVisible(visible);
}
/**
* Draw a given shape onto the canvas.
* @param referenceObject an object to define identity for this shape
* @param color the color of the shape
* @param shape the shape object to be drawn on the canvas
*/
// Note: this is a slightly backwards way of maintaining the shape
// objects. It is carefully designed to keep the visible shape interfaces
// in this project clean and simple for educational purposes.
public void draw(Object referenceObject, String color, Shape shape)
{
objects.remove(referenceObject); // just in case it was already there
objects.add(referenceObject); // add at the end
shapes.put(referenceObject, new ShapeDescription(shape, color));
redraw();
}
/**
* Erase a given shape's from the screen.
* @param referenceObject the shape object to be erased
*/
public void erase(Object referenceObject)
{
objects.remove(referenceObject); // just in case it was already there
shapes.remove(referenceObject);
redraw();
}
/**
* Set the foreground colour of the Canvas.
* @param newColour the new colour for the foreground of the Canvas
*/
public void setForegroundColor(String colorString)
{
if(colorString.equals("red"))
graphic.setColor(Color.red);
else if(colorString.equals("black"))
graphic.setColor(Color.black);
else if(colorString.equals("blue"))
graphic.setColor(Color.blue);
else if(colorString.equals("yellow"))
graphic.setColor(Color.yellow);
else if(colorString.equals("green"))
graphic.setColor(Color.green);
else if(colorString.equals("magenta"))
graphic.setColor(Color.magenta);
else if(colorString.equals("white"))
graphic.setColor(Color.white);
else
graphic.setColor(Color.black);
}
/**
* Wait for a specified number of milliseconds before finishing.
* This provides an easy way to specify a small delay which can be
* used when producing animations.
* @param milliseconds the number
*/
public void wait(int milliseconds)
{
try
{
Thread.sleep(milliseconds);
}
catch (Exception e)
{
// ignoring exception at the moment
}
}
/**
* Redraw ell shapes currently on the Canvas.
*/
private void redraw()
{
erase();
for(Iterator i=objects.iterator(); i.hasNext(); ) {
((ShapeDescription)shapes.get(i.next())).draw(graphic);
}
canvas.repaint();
}
/**
* Erase the whole canvas. (Does not repaint.)
*/
private void erase()
{
Color original = graphic.getColor();
graphic.setColor(backgroundColour);
Dimension size = canvas.getSize();
graphic.fill(new Rectangle(0, 0, size.width, size.height));
graphic.setColor(original);
}
/************************************************************************
* Inner class CanvasPane - the actual canvas component contained in the
* Canvas frame. This is essentially a JPanel with added capability to
* refresh the image drawn on it.
*/
private class CanvasPane extends JPanel
{
public void paint(Graphics g)
{
g.drawImage(canvasImage, 0, 0, null);
}
}
/************************************************************************
* Inner class CanvasPane - the actual canvas component contained in the
* Canvas frame. This is essentially a JPanel with added capability to
* refresh the image drawn on it.
*/
private class ShapeDescription
{
private Shape shape;
private String colorString;
public ShapeDescription(Shape shape, String color)
{
this.shape = shape;
colorString = color;
}
public void draw(Graphics2D graphic)
{
setForegroundColor(colorString);
graphic.fill(shape);
}
}
}
import java.awt.*;
/**
* A square that can be manipulated and that draws itself on a canvas.
*
* @author M Thalut Nadhil Q
*
*/
public class Square
{
private int size;
private int xPosition;
private int yPosition;
private String color;
private boolean isVisible;
/**
* Create a new square at default position with default color.
*/
public Square()
{
size=1000;
xPosition = 60;
yPosition = 50;
color = "red";
isVisible = false;
}
/**
* Make this square visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this square invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the square a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the square a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the square a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the square a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the square horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
xPosition += distance;
draw();
}
/**
* Move the square vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
yPosition += distance;
draw();
}
/**
* Slowly move the square horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
xPosition += delta;
draw();
}
}
/**
* Slowly move the square vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
yPosition += delta;
draw();
}
}
/**
* Change the size to the new size (in pixels). Size must be >= 0.
*/
public void changeSize(int newSize)
{
erase();
size = newSize;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
color = newColor;
draw();
}
/*
* Draw the square with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.draw(this, color,
new Rectangle(xPosition, yPosition, size, size));
canvas.wait(10);
}
}
/*
* Erase the square on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
}
}
}
import java.awt.*;
/**
* A triangle that can be manipulated and that draws itself on a canvas.
*
* @author M Thalut Nadhil Q
*
*/
public class Triangle
{
private int height;
private int width;
private int xPosition;
private int yPosition;
private String color;
private boolean isVisible;
/**
* Create a new triangle at default position with default color.
*/
public Triangle()
{
height = 30;
width = 40;
xPosition = 50;
yPosition = 15;
color = "green";
isVisible = false;
}
/**
* Make this triangle visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this triangle invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the triangle a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the triangle a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the triangle a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the triangle a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the triangle horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
xPosition += distance;
draw();
}
/**
* Move the triangle vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
yPosition += distance;
draw();
}
/**
* Slowly move the triangle horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
xPosition += delta;
draw();
}
}
/**
* Slowly move the triangle vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
yPosition += delta;
draw();
}
}
/**
* Change the size to the new size (in pixels). Size must be >= 0.
*/
public void changeSize(int newHeight, int newWidth)
{
erase();
height = newHeight;
width = newWidth;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
color = newColor;
draw();
}
/*
* Draw the triangle with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
int[] xpoints = { xPosition, xPosition + (width/2), xPosition - (width/2) };
int[] ypoints = { yPosition, yPosition + height, yPosition + height };
canvas.draw(this, color, new Polygon(xpoints, ypoints, 3));
canvas.wait(10);
}
}
/*
* Erase the triangle on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.erase(this);
}
}
}
import java.awt.*;
import java.awt.geom.*;
/**
* A circle that can be manipulated and that draws itself on a canvas.
*
* @author M Thalut Nadhil Q
*
*/
public class Circle
{
private int diameter;
private int xPosition;
private int yPosition;
private String color;
private boolean isVisible;
/**
* Create a new circle at default position with default color.
*/
public Circle()
{
diameter = 50;
xPosition = 20;
yPosition = 60;
color = "blue";
isVisible = false;
}
/**
* Make this circle visible. If it was already visible, do nothing.
*/
public void makeVisible()
{
isVisible = true;
draw();
}
/**
* Make this circle invisible. If it was already invisible, do nothing.
*/
public void makeInvisible()
{
erase();
isVisible = false;
}
/**
* Move the circle a few pixels to the right.
*/
public void moveRight()
{
moveHorizontal(20);
}
/**
* Move the circle a few pixels to the left.
*/
public void moveLeft()
{
moveHorizontal(-20);
}
/**
* Move the circle a few pixels up.
*/
public void moveUp()
{
moveVertical(-20);
}
/**
* Move the circle a few pixels down.
*/
public void moveDown()
{
moveVertical(20);
}
/**
* Move the circle horizontally by 'distance' pixels.
*/
public void moveHorizontal(int distance)
{
erase();
xPosition += distance;
draw();
}
/**
* Move the circle vertically by 'distance' pixels.
*/
public void moveVertical(int distance)
{
erase();
yPosition += distance;
draw();
}
/**
* Slowly move the circle horizontally by 'distance' pixels.
*/
public void slowMoveHorizontal(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
xPosition += delta;
draw();
}
}
/**
* Slowly move the circle vertically by 'distance' pixels.
*/
public void slowMoveVertical(int distance)
{
int delta;
if(distance < 0)
{
delta = -1;
distance = -distance;
}
else
{
delta = 1;
}
for(int i = 0; i < distance; i++)
{
yPosition += delta;
draw();
}
}
/**
* Change the size to the new size (in pixels). Size must be >= 0.
*/
public void changeSize(int newDiameter)
{
erase();
diameter = newDiameter;
draw();
}
/**
* Change the color. Valid colors are "red", "yellow", "blue", "green",
* "magenta" and "black".
*/
public void changeColor(String newColor)
{
color = newColor;
draw();
}
/*
* Draw the circle with current specifications on screen.
*/
private void draw()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.draw(this, color, new Ellipse2D.Double(xPosition, yPosition,
diameter, diameter));
canvas.wait(10);
}
}
/*
* Erase the circle on screen.
*/
private void erase()
{
if(isVisible) {
Canvas canvas = Canvas.getCanvas();
canvas.erase(this);
}
}
}
/**
* This class represents a simple picture. You can draw the picture using
* the draw method. But wait, there's more: being an electronic picture, it
* can be changed. You can set it to black-and-white display and back to
* colors (only after it's been drawn, of course).
*
* This class was written as an early example for teaching Java with BlueJ.
*
* @author M Thalut Nadhil Q
*
*/
public class Picture
{
private Square wall;
private Square window;
private Triangle roof;
private Square tanah;
private Circle sun;
private Circle cloud;
private Square ground;
private Triangle gunung;
private Triangle gunung2;
private Triangle road;
private Triangle daun;
private Square batang;
/**
* Constructor for objects of class Picture
*/
public Picture()
{
// nothing to do... instance variables are automatically set to null
}
/**
* Draw this picture.
*/
public void draw()
{
gunung= new Triangle();
gunung.changeSize(300,600);
gunung.moveHorizontal(700);
gunung.moveVertical(200);
gunung.changeColor("green");
gunung.makeVisible();
gunung2= new Triangle();
gunung2.changeSize(300,600);
gunung2.moveHorizontal(200);
gunung2.moveVertical(200);
gunung2.changeColor("green");
gunung2.makeVisible();
ground = new Square();
ground.changeColor("yellow");
ground.moveHorizontal(-60);
ground.moveVertical(450);
ground.makeVisible();
road= new Triangle();
road.changeSize(300,200);
road.moveHorizontal(450);
road.moveVertical(490);
road.changeColor("black");
road.makeVisible();
sun = new Circle();
sun.changeColor("yellow");
sun.moveHorizontal(450);
sun.moveVertical(200);
sun.changeSize(80);
sun.makeVisible();
cloud = new Circle();
cloud.changeColor("blue");
cloud.moveHorizontal(300);
cloud.moveVertical(120);
cloud.changeSize(80);
cloud.makeVisible();
cloud = new Circle();
cloud.changeColor("blue");
cloud.moveHorizontal(360);
cloud.moveVertical(130);
cloud.changeSize(70);
cloud.makeVisible();
cloud = new Circle();
cloud.changeColor("blue");
cloud.moveHorizontal(250);
cloud.moveVertical(120);
cloud.changeSize(70);
cloud.makeVisible();
cloud = new Circle();
cloud.changeColor("blue");
cloud.moveHorizontal(600);
cloud.moveVertical(120);
cloud.changeSize(80);
cloud.makeVisible();
cloud = new Circle();
cloud.changeColor("blue");
cloud.moveHorizontal(660);
cloud.moveVertical(130);
cloud.changeSize(70);
cloud.makeVisible();
cloud = new Circle();
cloud.changeColor("blue");
cloud.moveHorizontal(550);
cloud.moveVertical(120);
cloud.changeSize(70);
cloud.makeVisible();
}
/**
* Change this picture to black/white display
*/
public void setBlackAndWhite()
{
if(wall != null) // only if it's painted already...
{
wall.changeColor("black");
window.changeColor("white");
roof.changeColor("black");
sun.changeColor("black");
}
}
/**
* Change this picture to use color display
*/
public void setColor()
{
if(wall != null) // only if it's painted already...
{
wall.changeColor("red");
window.changeColor("black");
roof.changeColor("green");
sun.changeColor("yellow");
}
}
}




Komentar
Posting Komentar